1 Das Erlernen der visuellen Wahrnehmung beim WebdesignIm ersten Abschnitt werden Sie die Grundlagen der Wahrnehmung verstehen lernen. Diese bilden die Grundlage für die Kriterien, mit denen Sie Webdesign analysieren und bewerten können, sowie die Werkzeuge, die Sie in Ihren eigenen Projekten einsetzen können. Jeder kreative Prozess beginnt mit dem Sehen. Forschungen zur Wahrnehmung haben gezeigt, dass der Mensch automatisch Informationen in wichtige und unwichtige einteilt. Als Gestalter streben wir danach, die Gesetzmäßigkeiten der Wahrnehmung zu erkennen, um sie gezielt nutzen zu können. Nur wenn wir die Regeln der Wahrnehmung beachten, kann die Botschaft auch beim Empfänger ankommen. |
1.1 Künstlerischer Blickwinkel – Die Betrachtung des Gesamtbildes im Webdesign
Es wird vermittelt, die gesamte bearbeitete Fläche als Einheit wahrzunehmen. Jedes hochwertige Bild – sei es ein Gemälde oder eine Fotografie – folgt einem bestimmten Kompositionsschema. Dies gilt auch für gelungene Grafik. Begeben Sie sich mit offenen Augen durch die Welt. Analysieren Sie Anzeigen, Plakate, Webseiten usw. aus der Perspektive eines Gestalters: Wie sind die Flächen angeordnet, wie werden Schrift und Bildkomponenten eingesetzt, welche Bedeutung hat die Farbgebung? Versuchen Sie rasch die Grundstruktur eines Designs zu erfassen. Dieses Handbuch wird Ihnen eine Anleitung bieten, um Gesehenes zu entschlüsseln und selbstbewusst eigene Werke zu schaffen. Denn die Anordnung der Elemente verfolgt vor allem ein Ziel: Die maximale Wirkung zu erzielen. |
1.2 Die zweidimensionale Natur eines Bildes
Der Rahmen, in dem wir uns bewegen, wird zunächst durch die Größe und Abmessungen des Formats festgelegt. In der Regel wird die Form rechteckig sein. Computerbildschirme tendieren oft zum Querformat. Auf Mobilgeräten wird das Landschaftsformat immer beliebter als das Hochformat. Die zweite Einschränkung ergibt sich ebenfalls aus dem Bildschirm: Es geht immer um ein zweidimensionales Bild, selbst wenn es sich um ein Foto handelt oder dreidimensionale Figuren und Räume simuliert werden - wenn wir hinter den Bildschirm schauen, ist da nichts. Wir leben in der zweiten Dimension: Plastizität und räumliche Tiefe werden beim Webdesign lediglich vorgetäuscht. |
|
|
1.5 Visuelle Grunderfahrungen - Ein Tanz der Formen und FarbenWer hat die Regeln des Sehens festgelegt? Sind sie einfach zufällig entstanden oder basieren sie auf grundlegenden Erfahrungen, die jeder von uns in seiner Umgebung macht? Manche dieser Erfahrungen sind universell gültig, wie die Schwerkraft, während andere kulturell geprägt sind, wie unsere Lesegewohnheiten oder die Bedeutung bestimmter Farben.
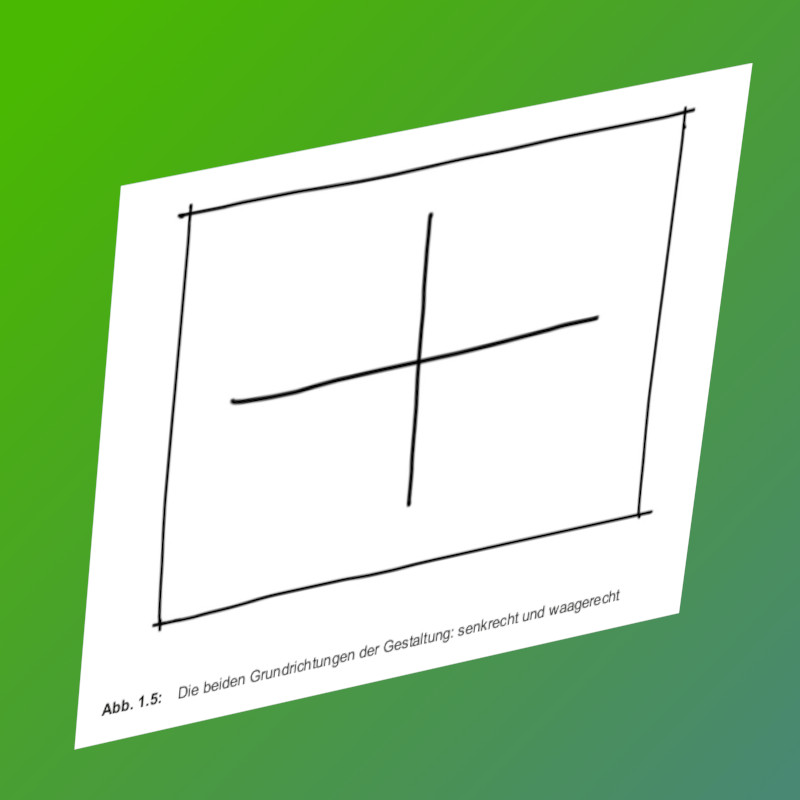
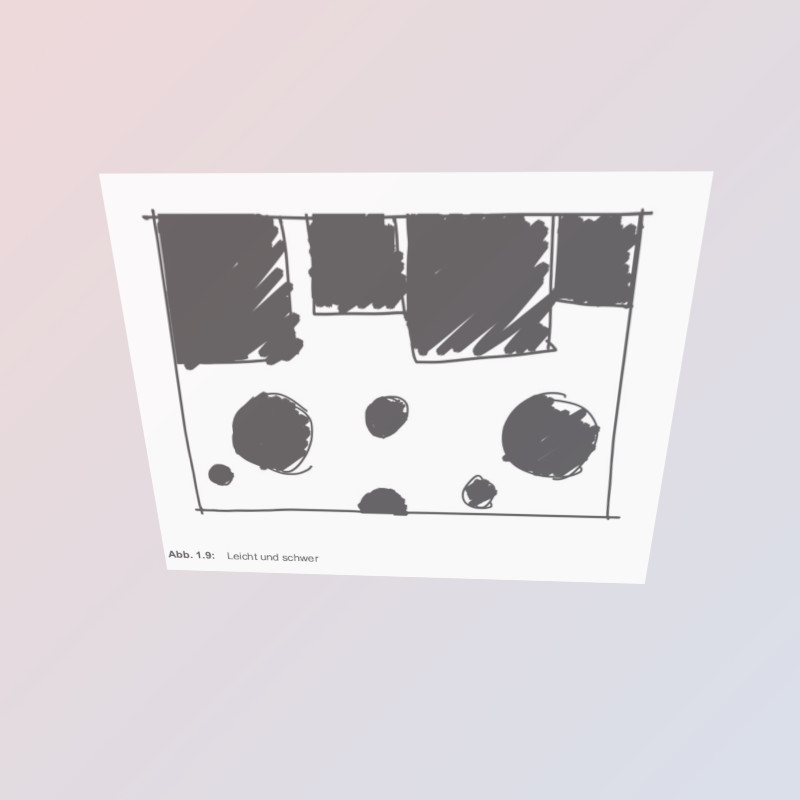
1.5.1 Senkrech - Waagrecht Unser tägliches Leben wird von der Schwerkraft geprägt - sie bestimmt, was stabil und ruhend ist (waagerecht) und was Bewegung, Dynamik und Aufwärtsstreben symbolisiert (senkrecht). Diese beiden Grundrichtungen in der zweidimensionalen Fläche helfen uns, Flächen rechtwinklig zu unterteilen und eine Vielzahl von Formen zu erschaffen - vom einfachen Fensterkreuz bis zu komplexen asymmetrischen Aufteilungen. Die Welt des Sehens ist ein Spiel aus Linien und Flächen, das uns lehrt, die Welt um uns herum mit neuen Augen zu sehen. Denn hinter jeder Form verbirgt sich eine Geschichte, die darauf wartet, von uns entdeckt zu werden.
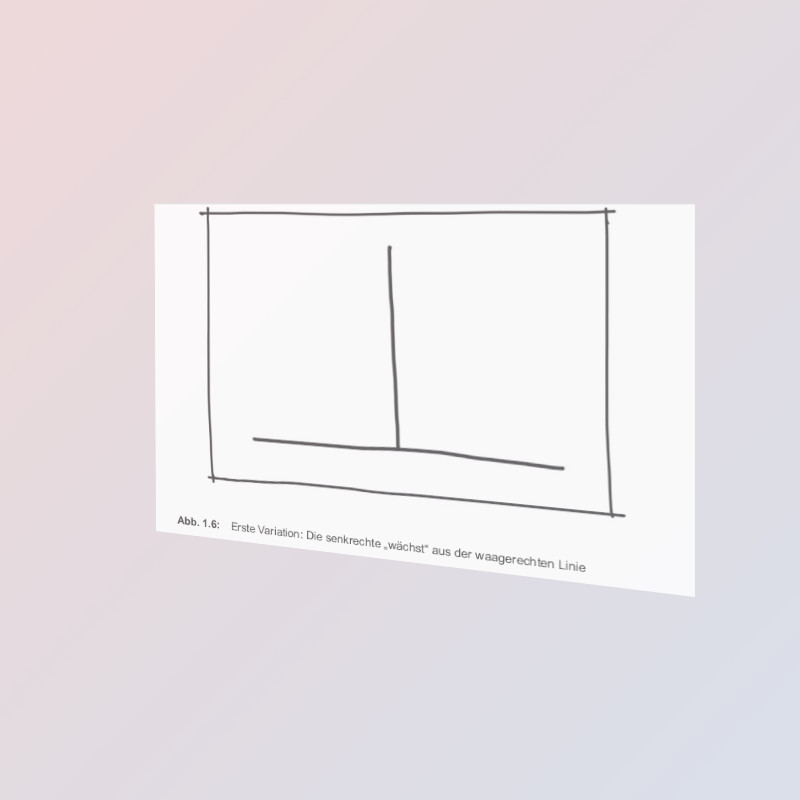
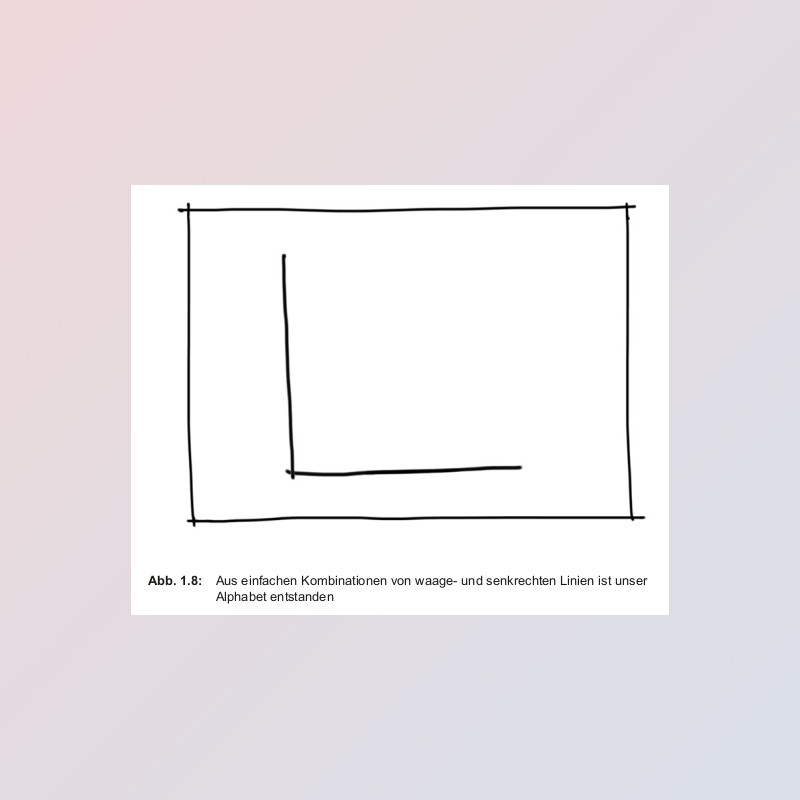
Die waagerechte Linie, ein wahrer Alleskönner! Kann sie nicht auch mal ganz frech auf der senkrechten chillen oder die senkrechte auf der waagerechten abtanzen lassen? Diese Formen sind doch echte Party Animals, die uns ständig überraschen. Und hey, wer kennt sie nicht - die coolen Großbuchstaben in unserem Alphabet, die mit ihren Linien jonglieren und uns zum Staunen bringen!
1.5.2 Oben – unten
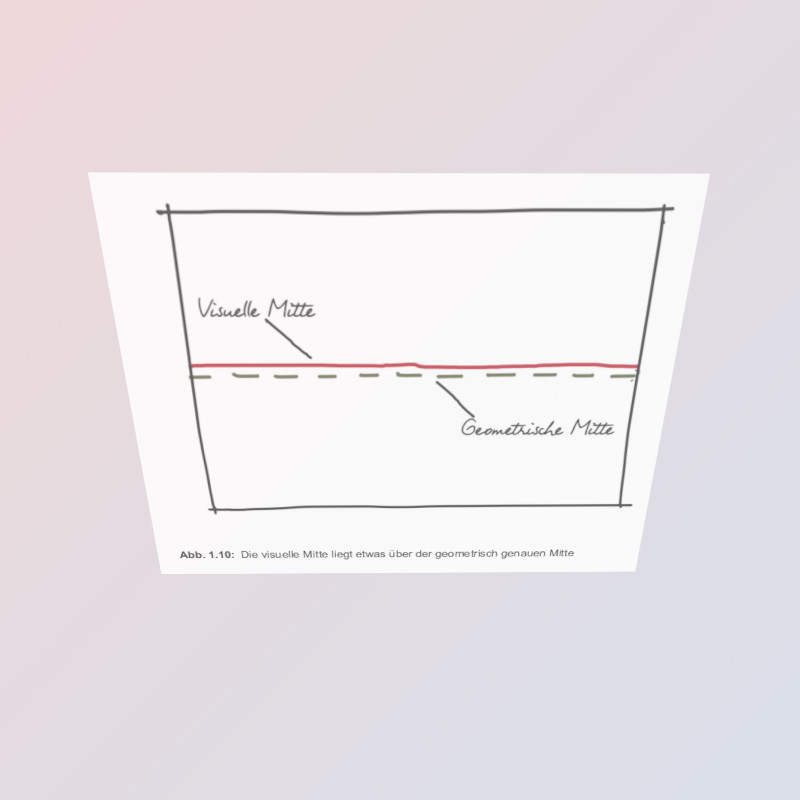
Aus welchem Grund erscheint die obere Hälfte einer waagerecht geteilten Fläche größer und schwerer als die untere? Ganz einfach: Es liegt am Gesetz der visuellen Mitte! Um dieses Phänomen zu umgehen, sollte die Unterteilung stets leicht über der exakten geometrischen Mitte platziert werden. Denn wer will schon, dass sein Werk unausgewogen wirkt? Also, worauf wartest du noch? Setze deine kreative Energie ein und lass deine Designs strahlen!
1.5.3 Harmonie - Kreatives Chaos Kann ein Design strengen Regeln folgen oder (scheinbar) wild umherwirbeln? Beides kann in bestimmten Gestaltungssituationen und Kontexten richtig sein. Doch Ordnung darf niemals langweilig sein und selbst das wildeste Durcheinander muss dem Betrachter genug Orientierung bieten. Wenn alle Elemente auf einer Fläche nach einem rechtwinkligen System ausgerichtet sind, wirken sie ordentlich, ganz egal, wie unterschiedlich sie ansonsten sein mögen. Doch schon eine leichte Verschiebung oder Neigung dieser Elemente aus der Ordnung heraus kann einen chaotischen Eindruck erzeugen. Vielleicht kennen Sie das Gefühl von Ihrem eigenen Schreibtisch?
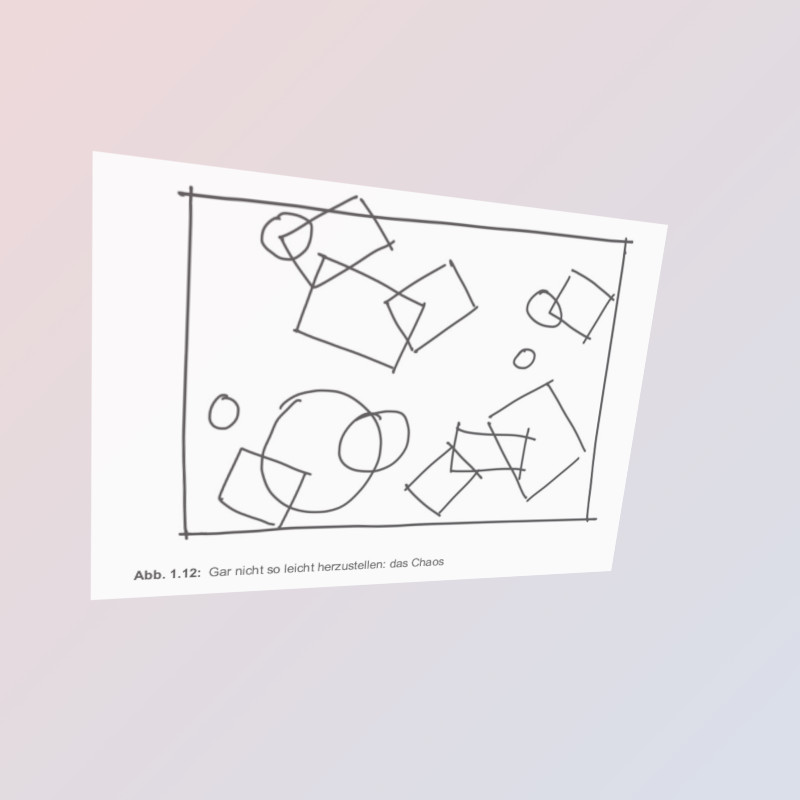
Doch wie kann das Chaos geformt werden? Ist es wirklich so schwierig, Elemente so zu arrangieren, dass sie wirken, als hätten sie sich zufällig an ihren Platz gefunden? Unser Gestaltungswille drängt uns dazu, lieber nach Mustern zu ordnen. Doch wir spüren auch die Schönheit einer ungeplanten Anordnung. Hier entstehen Ansammlungen, Verdichtungen und offene Räume, in denen Variationen sich in der Größe der Objekte oder ihrem Neigungswinkel und vielen anderen Eigenschaften ausdrücken können.
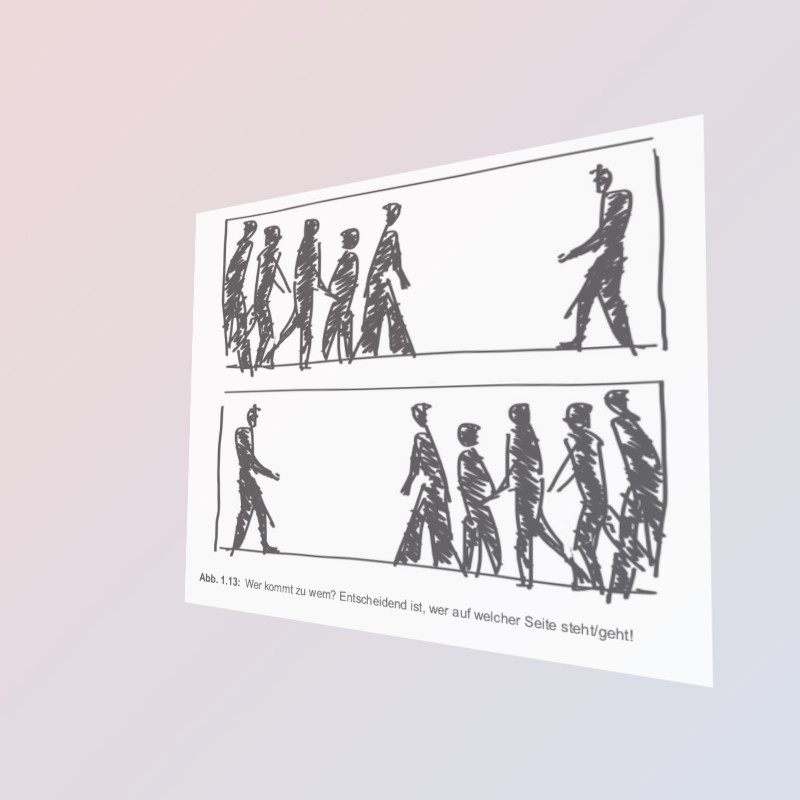
1.5.4 Links - rechts Kannst du dir vorstellen, dass die Richtung, in der wir lesen und schreiben, unsere gesamte visuelle Wahrnehmung prägt? In den westlichen Ländern geht es von links nach rechts – ein Dilemma für die Linkshänder unter uns. Alles, was sich in diese Richtung bewegt, symbolisiert Fortschritt, während die Gegenrichtung als Rückschritt empfunden wird. Wusstest du, dass die deutschen Wochenschauen im Zweiten Weltkrieg die Soldaten absichtlich nur von links nach rechts zeigten? Sie sollten den unerschütterlichen Durchhaltewillen der Zuschauer stärken, indem der Eindruck erweckt wurde, dass die Wehrmacht unaufhörlich zum Sieg marschiert.
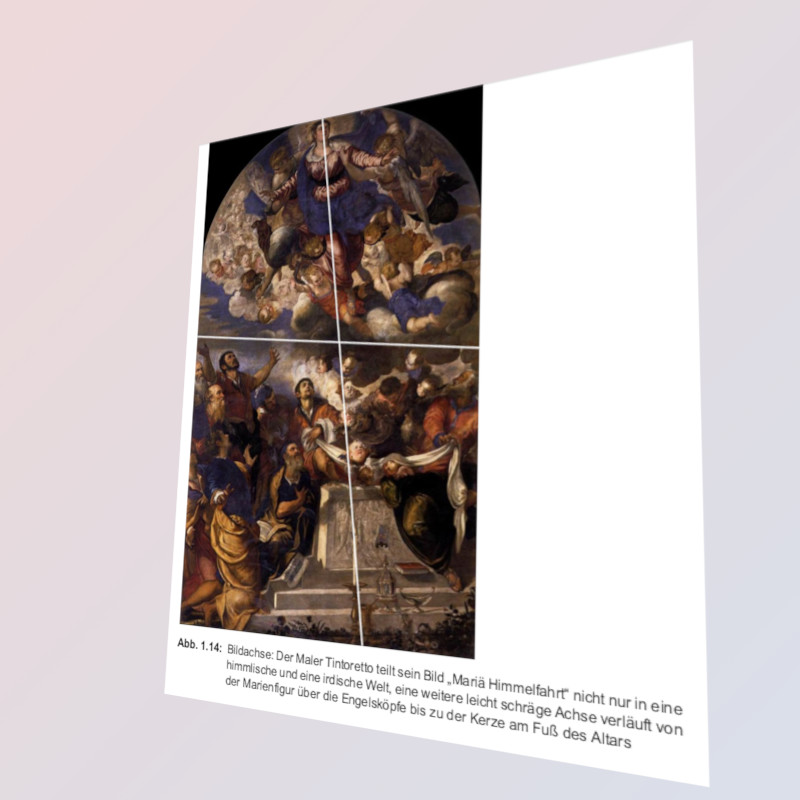
1.5.5 Achsen Bildachsen sind wie strahlende Sonnenstrahlen auf dem Bild, die es in verschiedene Richtungen teilen und den Blick des Betrachters lenken. Kannst du spüren, wie sie die Energie des Bildes zum Leben erwecken? Es ist ein Leichtes, ihre kraftvolle Präsenz zu erkennen und bewusst einzusetzen, um deine eigenen Gestaltungen zu beleben. Die Bildachse kann wie ein Horizont sein, der das Bild in verschiedene Welten aufteilt und neue Perspektiven eröffnet. Lass die Achsen dein Bild zum Strahlen bringen!
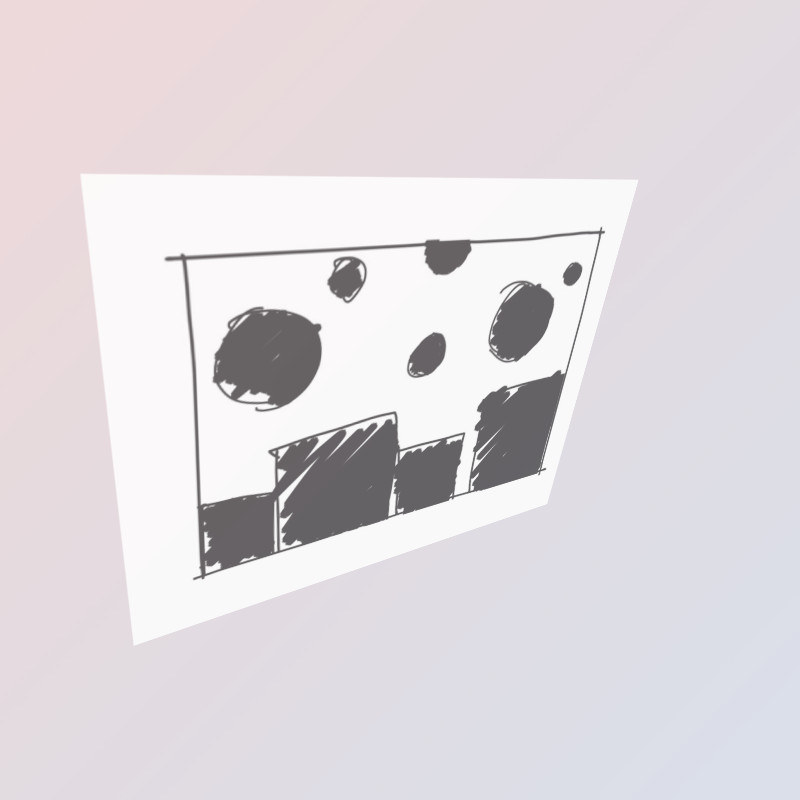
Tauchen Sie ein in die Welt der visuellen Gestaltung! Wie können wir mit kleinen grafischen Elementen und einer größeren Fläche spielen, um das Auge zu fesseln? Oder vielleicht die Aufteilung in einen hellen und einen dunklen Bildbereich - wie kann das unsere Wahrnehmung beeinflussen? Lassen Sie uns das Prinzip der Bildachse in unserer Sehensschule erkunden und entdecken, wie wir mit kreativen Mitteln Energie und Lebendigkeit in unsere visuellen Werke zaubern können. Sind Sie bereit, Ihr Sehen auf eine neue Ebene zu heben?
Symmetrie - Asymmetrie: Ein Spiel der Gegensätze Warum sind wir Menschen so fasziniert von Symmetrie und Spiegelungen? Vielleicht liegt es daran, dass unser eigenes Äußeres symmetrisch ist und wir uns in der Aufteilung in zwei spiegelgleiche Hälften wiederfinden. Die Ordnung und Harmonie, die von symmetrischen Formen ausgeht, beruhigt und lässt uns Dinge leichter erkennen. Doch Vorsicht! Zu viel Symmetrie kann auch schnell langweilig werden. Die Baukunst hat sich lange Zeit der Symmetrie bedient, um Ruhe und Stabilität zu vermitteln. Aber ist das immer die beste Wahl? Symmetrische Objekte erfordern eine präzise Ausrichtung - schon die kleinste Abweichung kann irritierend wirken. Ein zentriertes Bild oder Gebäude muss exakt mittig platziert sein, sonst geht die Wirkung verloren. Symmetrie mag Ruhe ausstrahlen, aber Asymmetrie bringt Leben in die Bude. Also, warum sich auf das Gewohnte verlassen, wenn ein bisschen Unordnung für Spannung sorgen kann? Lass uns das Spiel der Gegensätze genießen und die Welt mit neuen Augen betrachten!
Eine leichte Abweichung von der Mitte sorgt für Unruhe im Gehirn - es sucht nach der perfekten Balance. Daher sollte die Mittelachse bei einem asymmetrischen Bildaufbau deutlich verschoben sein. Besonders harmonisch wirkt die Aufteilung in zwei Drittel und ein Drittel, die gerne verwendet wird. Ist Symmetrie eine ideologische Frage? In der klassischen Moderne wurde formale Strenge gefordert, daher könnte man annehmen, dass ihre Vertreter Symmetrie schätzten. Doch das Gegenteil ist der Fall. Im 20. Jahrhundert betrachteten Neuerer Symmetrie als Ausdruck absolutistischer Haltungen und ordneten sie überkommenen Herrschaftsformen wie Kirche und Königreich zu.
Unsere visuelle Wahrnehmung ist eine beeindruckende Fähigkeit: Wir vervollständigen fehlende Bildteile, ohne darüber nachzudenken. Dies geschieht unbewusst, doch unzählige Male täglich. Wo auch immer ein Objekt oder eine Person verdeckt ist, füllt unser Gehirn die Lücken aus. Wir nehmen an, dass die Nachrichtenmoderatorin, von der wir nur den Oberkörper sehen, auch Beine hat. Ist das nicht faszinierend? Unser Geist spielt uns ständig kleine Tricks vor, ohne dass wir es bemerken.
Auch das Grafikdesign bedient sich dieses genialen Prinzips. Wie gelingt es uns, den Bildausschnitt auf das Wesentliche zu fokussieren? Die Fähigkeit zur Ergänzung erlaubt es uns sogar, ein Bildelement so imposant darzustellen, dass es am Rand der Bildbegrenzung verschwindet - ohne dabei an Erkennbarkeit einzubüßen. Ein beeindruckender Effekt, nicht wahr?
1.5.8 Vereinfachung
1.5.9 Weglassen
Zusammenfassung |